Essential Color Theory for Creative Professionals
The color wheel is a powerful tool for artists and designers. It helps you understand how colors work together and create pleasing combinations. The color wheel unlocks the secrets of choosing and mixing colors effectively in your creative projects.

When you grasp the basics of the color wheel, you open up a world of possibilities. You can make bold, eye-catching designs or subtle, harmonious paintings. The wheel shows you which colors look good side by side and which ones create contrast.
Learning about the color wheel is fun and useful. It takes the guesswork out of picking colors. You’ll be able to choose colors with confidence for any project, big or small.
Key Takeaways
- The color wheel helps you choose colors that work well together
- Understanding color relationships leads to more effective designs
- Mastering the color wheel boosts your creative skills and confidence .
Understanding the Color Wheel

The color wheel is a powerful tool for artists and designers. It helps you grasp color relationships and create pleasing palettes. Let’s explore its history, structure, and key concepts.
Historical Context and Evolution
The color wheel has a rich history. In 1666, Sir Isaac Newton first conceptualized the color wheel. He split white light into a spectrum and arranged the colors in a circle. This groundbreaking work laid the foundation for modern color theory.
Over time, artists and scientists refined Newton’s ideas. In the early 20th century, Johannes Itten created a 12-hue color wheel. This version is widely used today. It builds on primary, secondary, and tertiary colors to show relationships between hues.
The color wheel’s evolution reflects our growing understanding of light and perception. It remains a vital tool for artists, designers, and anyone working with color.
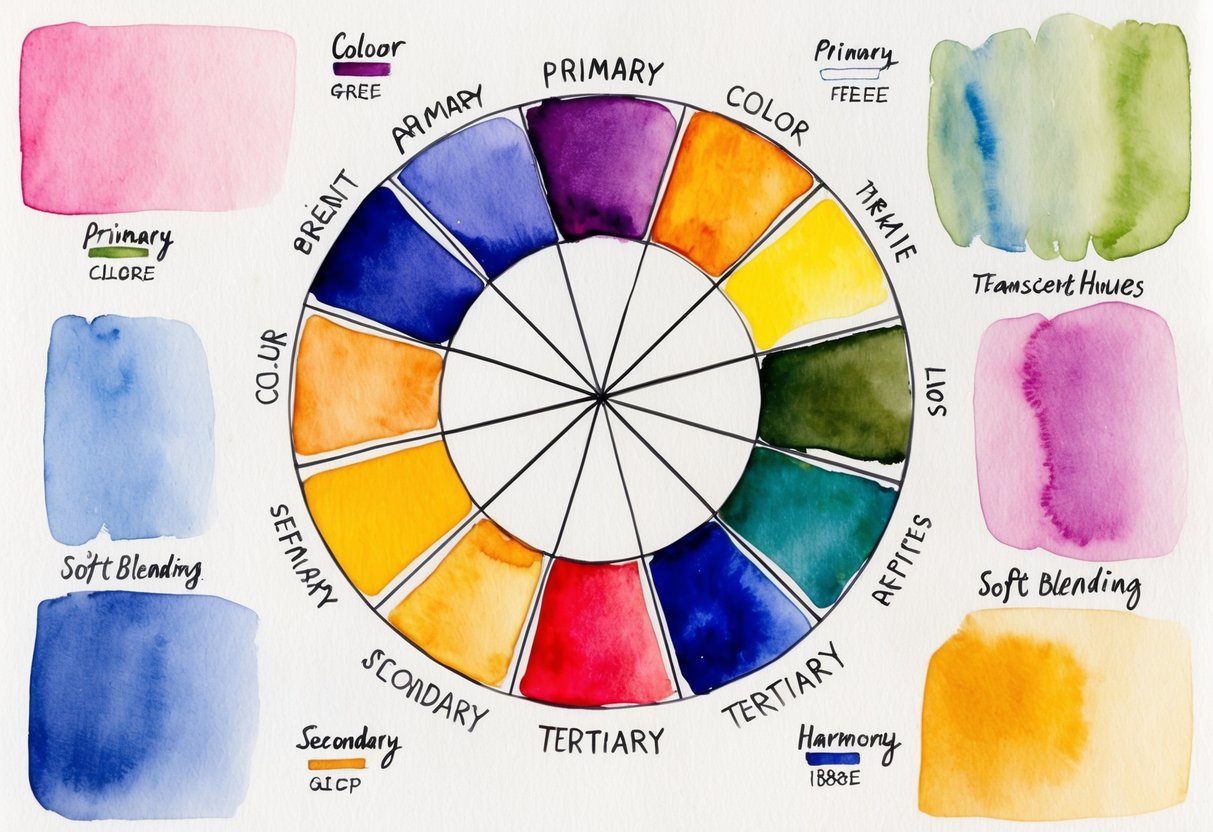
Basic Structure: Primary, Secondary, and Tertiary Colors
The color wheel is built on three main categories:
- Primary Colors: Red, blue, and yellow
- Secondary Colors: Green, orange, and purple
- Tertiary Colors: Yellow-green, blue-green, blue-purple, red-purple, red-orange, and yellow-orange
Primary colors can’t be made by mixing other colors. You create secondary colors by mixing two primary colors. Tertiary colors come from mixing a primary and a secondary color.
This structure helps you understand how colors relate to each other. It’s the basis for creating harmonious color schemes in your work.
Hues, Tints, Tones, and Shades
Hue refers to the pure color on the wheel. But you can modify hues to create more variety:
- Tints: Add white to lighten a hue
- Tones: Mix gray with a hue
- Shades: Add black to darken a hue
These variations give you a vast palette to work with. You can create subtle differences or bold contrasts in your designs.
Understanding these concepts helps you mix colors effectively. It also allows you to create depth and interest in your artwork or designs.
The Science of Color

Colors impact how we see and feel about the world around us. They shape our perceptions and emotions in powerful ways. Let’s explore the scientific foundations of color theory, how we perceive colors, and how digital color works.
Color Theory Fundamentals
Color theory provides guidelines for combining colors in visually pleasing ways. It centers on the color wheel, which shows relationships between hues. The wheel displays primary, secondary, and tertiary colors.
Primary colors are red, blue, and yellow. You can’t create these by mixing other colors. Secondary colors form by mixing two primaries:
- Red + Blue = Purple
- Blue + Yellow = Green
- Yellow + Red = Orange
Tertiary colors result from mixing a primary and adjacent secondary color.
The color wheel helps you choose harmonious color schemes. Complementary colors sit opposite each other. Analogous colors are next to each other. You can use these relationships to create contrast or unity in your designs.
Color Perception and Psychology
Your eyes and brain work together to perceive color. Light enters your eyes and hits specialized cells called cones. You have three types of cones, each sensitive to different wavelengths of light.
Your brain interprets signals from these cones as distinct colors. This is why colors can trigger emotions and memories. Warm colors like red and orange often feel energetic. Cool colors like blue and green tend to be calming.
Color psychology studies how colors affect human behavior. Marketers and designers use this to influence consumers. For example, many fast food logos use red to stimulate appetite.
Cultural associations also impact color perception. In Western cultures, white often represents purity. In some Eastern cultures, it’s associated with mourning.
RGB Color Model in Digital Design
Digital screens use the RGB color model. RGB stands for Red, Green, and Blue – the primary colors of light. By combining these three colors at different intensities, screens can produce millions of colors.
Each color in RGB has a value from 0 to 255. (0,0,0) is black, while (255,255,255) is white. Here’s how some common colors break down:
- Red: (255,0,0)
- Green: (0,255,0)
- Blue: (0,0,255)
- Yellow: (255,255,0)
Web designers use RGB values or hexadecimal codes to specify colors. For example, #FF0000 is bright red in hex.
Understanding RGB helps you work with digital color more effectively. It’s crucial for web design, digital art, and video production.
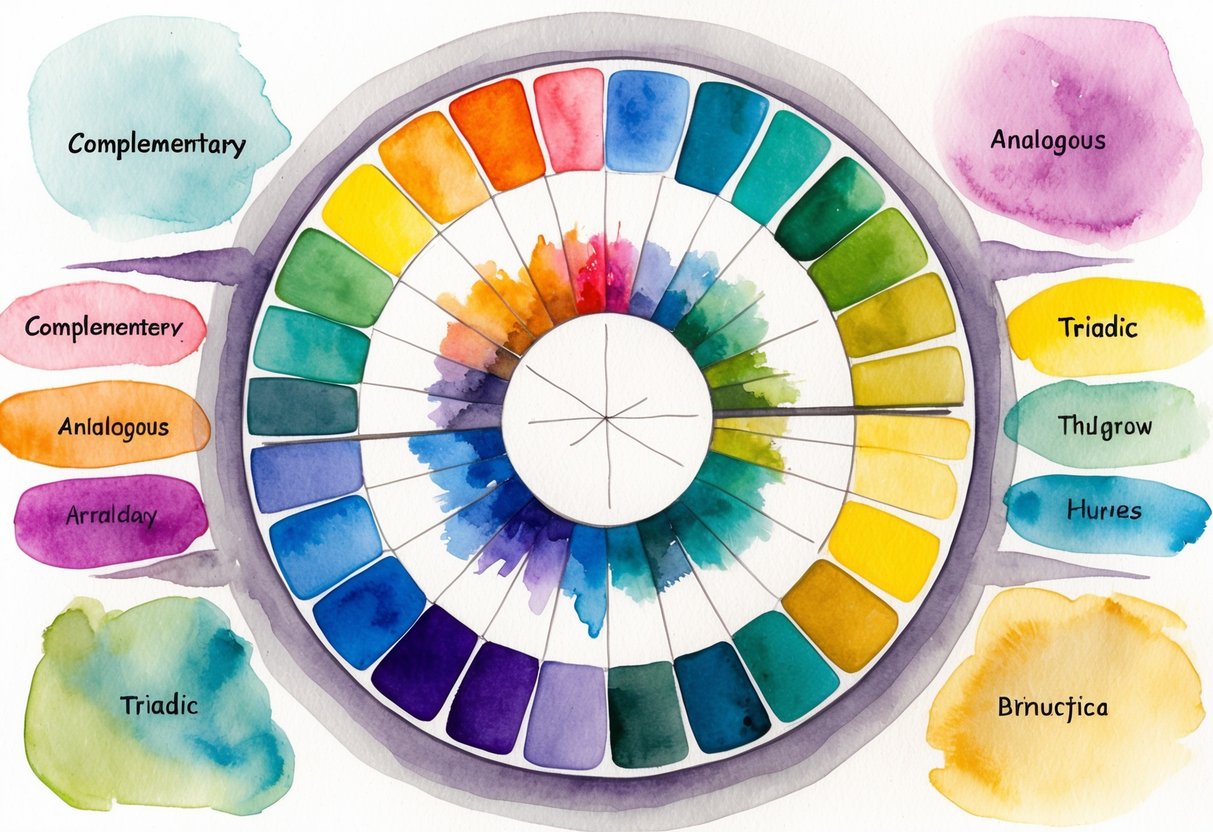
Color Harmony Principles

Color harmony creates visually pleasing combinations that work well together. Understanding these principles helps you create balanced and effective designs.
Creating Harmonious Color Schemes
Color harmony is about arranging colors in a way that looks good to the eye. You can use the color wheel to find colors that go well together. Here are some tips:
- Start with a base color you like
- Use the 60-30-10 rule: 60% dominant color, 30% secondary color, 10% accent color
- Consider the mood you want to create
- Test different combinations to see what works best
Remember, there’s no single “right” way to create harmony. Trust your eye and experiment with different options.
Contrast and Complementary Colors
Contrast adds visual interest and helps important elements stand out. Complementary colors sit opposite each other on the color wheel and create strong contrast:
- Red and green
- Blue and orange
- Yellow and purple
Use complementary colors to make things pop. But be careful – too much contrast can be jarring. Balance complementary colors with neutrals or use them sparingly as accents.
Analogous and Split-Complementary Schemes
Analogous colors sit next to each other on the color wheel. They create a harmonious, cohesive look:
- Blue, blue-green, green
- Red, red-orange, orange
Split-complementary schemes use a base color plus the two colors next to its complement. This gives you contrast with a bit more subtlety:
- Blue with red-orange and yellow-orange
- Green with red-violet and red-orange
These schemes offer more variety while still maintaining harmony.
Triadic, Tetradic, and Other Complex Schemes
Triadic color schemes use three evenly spaced colors on the wheel. They’re bold and balanced:
- Red, yellow, blue
- Orange, green, purple
Tetradic schemes use four colors – two complementary pairs. They offer lots of variety but can be tricky to balance:
- Blue, orange, red, green
You can also explore other complex schemes like square (four evenly spaced colors) or rectangle (two complementary pairs, but closer together than tetradic).
Remember to use complex schemes carefully. Choose one color as dominant and use the others as accents to avoid overwhelming your design.
Application of Color Techniques

Color techniques can transform spaces and designs. They help create mood, impact emotions, and guide attention. Let’s explore how to apply these powerful tools in different contexts.
Color Schemes in Interior Design
Interior design uses color to shape room atmospheres. You can create a calm bedroom with cool blues and greens. For energy, try bright yellows in kitchens. Neutrals like beige or gray work well as base colors.
Use the 60-30-10 rule for balance:
- 60% dominant color (walls)
- 30% secondary color (furniture)
- 10% accent color (accessories)
This creates visual harmony. Consider light too. Natural light affects how colors look. Test paint samples at different times of day before deciding.
Digital Design and Web Aesthetics
In digital design, color impacts user experience. Monochromatic schemes create a clean, unified look. Complementary colors add contrast and draw attention to key elements.
For websites:
- Use brand colors consistently
- Ensure text is readable against backgrounds
- Apply color psychology (e.g. blue for trust, green for growth)
Test designs on different devices. Colors may look different on phones vs. desktops. Accessibility is key – provide enough contrast for all users.
Practical Exercises for Skill Enhancement
Practice improves your color skills. Try these exercises:
- Create color palettes from photos
- Paint a still life using only primary colors
- Design logos with different color schemes
Use a color wheel to explore harmonies. Mix paints to understand color relationships. Observe colors in nature and everyday objects.
Digital tools can help too. Try color palette generators or photo editing software. These let you experiment quickly with different combinations.
Remember, there’s no “right” answer in color. Trust your eye and keep practicing. Your skills will grow with each project.
Exploring Warm and Cool Colors

Colors have different emotional impacts based on their temperature. Warm colors energize and excite, while cool colors calm and soothe. You can use these effects to create specific moods in your art and designs.
Warm Colors: Conveying Energy and Passion
Warm colors include reds, oranges, and yellows. These hues remind you of fire, sunlight, and heat. They grab attention and create a sense of excitement.
Red conveys passion and intensity. It’s great for highlighting important elements in your work. Orange brings warmth and friendliness. It’s perfect for creating a welcoming feel. Yellow radiates happiness and optimism. Use it to add cheer to your designs.
Warm colors can make objects appear larger and closer. They’re ideal for cozy spaces or energetic designs. But be careful not to overuse them, as they can be overwhelming in large amounts.
Cool Colors: Eliciting Calmness and Professionalism
Cool colors include blues, greens, and purples. These shades evoke water, nature, and sky. They create a sense of calm and relaxation.
Blue promotes trust and stability. It’s often used in corporate designs. Green represents growth and harmony. It’s perfect for health or environmental themes. Purple suggests luxury and creativity. Use it to add a touch of elegance.
Cool colors can make spaces feel larger and more open. They’re great for creating a professional or peaceful atmosphere. But too many cool colors can feel cold or impersonal.
Strategies for Balancing Warm and Cool Tones
To create balanced designs, mix warm and cool colors. Use the color wheel to find complementary pairs. For example, pair warm orange with cool blue.
Create contrast by using warm colors for foreground elements and cool colors for backgrounds. This helps important items stand out. Or, use a mostly cool palette with small pops of warm colors as accents.
Remember, color temperature is relative. A warm red can appear cool next to a bright orange. Experiment with different combinations to find what works best for your project.
Advanced Color Manipulation

Color manipulation goes beyond basic color theory. You can create powerful visual effects by adjusting saturation, value, and using neutral colors strategically. Careful color choices also help set specific moods in your work.
Mastering Saturation and Value
Saturation and value are key tools for creating depth and emphasis in your art. Saturation refers to a color’s intensity. Highly saturated colors appear vibrant, while less saturated ones look muted. Value is the lightness or darkness of a color.
To create focus, use high saturation for important elements. Mute colors in the background to make foreground objects pop. Adjust value to create contrast and depth. Light values come forward, while dark values recede.
Try this exercise: Paint a simple still life. Use high saturation and light values for the main object. Gradually decrease saturation and darken values as you move to the background. This creates a sense of depth and draws the eye to the focal point.
Neutral Colors and Their Role in Design
Neutral colors like black, white, gray, and brown play a crucial role in design. They provide balance and allow other colors to shine. Neutrals can also create sophisticated, calming effects.
Use neutral colors to:
- Create contrast with bright hues
- Soften bold color schemes
- Add texture and depth
- Frame colorful elements
In interior design, neutral walls let colorful furniture stand out. In graphic design, a neutral background makes text more readable. Color combinations with neutrals often feel more balanced and pleasing to the eye.
Creating Mood with Color Choices
Colors have a strong impact on emotions. You can use this to set specific moods in your work. Warm colors like red, orange, and yellow tend to feel energetic and exciting. Cool colors like blue, green, and purple often create calm, relaxing moods.
To create a cozy feeling, use warm earth tones. For a serene atmosphere, try soft blues and greens. Bold, saturated colors can create energy and excitement.
Color harmony also affects mood. Analogous color schemes feel harmonious and peaceful. Complementary colors create dynamic tension. Experiment with different combinations to find the right mood for your project.
Frequently Asked Questions
The color wheel is a key tool for artists and designers. It helps with choosing colors that work well together. Let’s explore some common questions about using the color wheel in art and design.
What are the primary components of the color wheel used in art and design?
The main parts of a color wheel are primary, secondary, and tertiary colors. Primary colors are red, blue, and yellow. You can’t make these by mixing other colors. Secondary colors come from mixing two primary colors. Tertiary colors are made by mixing a primary and a secondary color.
How can an artist or designer achieve balance when selecting colors?
You can create balance by using color harmony techniques. One way is to pick colors that are across from each other on the wheel. Another is to choose colors next to each other. You can also use a triangle to pick three colors spread out on the wheel.
What is the significance of complementary colors in color theory?
Complementary colors are opposite each other on the color wheel. They create strong contrast when used together. This can make your work stand out. Red and green, blue and orange, and yellow and purple are examples of complementary pairs.
How does color contrast affect visual harmony in compositions?
Contrast helps make parts of your work stand out. High contrast can draw attention to important areas. Low contrast can create a calm feeling. You can use different types of contrast like light vs. dark or warm vs. cool colors.
What role do analogous colors play in creating color harmonies?
Analogous colors sit next to each other on the color wheel. They blend well and create a peaceful look. You might use blue, blue-green, and green together. This scheme works well for backgrounds or when you want a gentle, unified feel.
In what ways can the triadic color scheme be applied in design projects?
A triadic color scheme uses three colors equally spaced on the wheel. It gives a bold, balanced look. You could use red, yellow, and blue in a logo design. Or try orange, green, and purple for a lively poster. This scheme adds energy while keeping harmony.
